副業ブログの始め方⭐wordpressテーマは無料のcocoonがおすすめです
wordpressをレンタルサーバーにインストールするとブログを美しく表示させるのにテーマを選択しますが有料テーマと無料テーマ、どちらを選択したらいいのでしょうか?
これまで学んだこと
レンタルサーバーから始まってWordPressのインストールまで終わりました。
ここでちょっとこれまでやってきたことや用語を思い出してみましょう。
レンタルサーバーを利用する
レンタルサーバーとはホスティング会社が提供する倉庫だったですね。
ちょうどレンタルサーバーはどこに住もうかなぁ?…という考え方に似ていて、住む場所が決まったら移転して住民登録をするというイメージです。
住む場所って仕事先や周囲の環境などいろいろ考えて決めますし、レンタルサーバーも速度や利用料、扱いやすさなどを考えて決めますね。
住む場所がホスティング会社が運営するレンタルサーバーで、住民登録が独自ドメインということです。
カズのおすすめは速くて安いスターサーバーでした。
独自ドメインを取得する
独自ドメインはほぼ全てのレンタルサーバー会社で登録代行業務を行っています
もちろんレンタルサーバーと独自ドメインは別ですから違う会社を利用しても構いません。
レンタルサーバーはエックスサーバーで独自ドメインはネットオウルでも全然OKです。
カズは一度ロリポップを利用したこともありましたがロリポップはムームードメインとロリポップサーバー管理が別でログインも別になっています。
でもこれって結構メンドーなんで、それでネットオウルに戻ったのも一つの理由でした。
ネットオウルはログインすることでサーバー管理、ドメイン管理、ファイルのアップロードや削除など全て管理パネルから出来るのでとても便利です。
WordPressをインストール
そしてレンタルサーバーのMySQLを使えるようにして独自ドメインを紐づけしWordPressをインストールするところまで来ました。
WordPressはブログや大規模サイトを構築できるシステムでphp言語で作られています。
これは言わば裏方さんであり表で活躍するということではありません。
私達はスマホやPCでブログを読んだりアマゾンなどで買い物したりしますよね。
この目に見える部分はブラウザと呼ばれるソフトが担当していてこれにはChromeやsafari、Internet Explorerなどが良く使われています。
さて、この目に見える部分の見え方・見せ方をどうするか?…
カッコいい!、見やすい、美しい など思ったりしませんか?
この見た感じをWordPressで担当しているのがWordPressテーマであり特に見え方・見せ方のところをスキンと呼んでいます。
スキンはスタイルシート(CSS) と言われ、HTMLやJavaScript 言語などで作られています。
ここでそれぞれをまとめてみましょう
ブラウザ : PCやスマホで表示させる役でChromeやsafari、IE など
テーマ : WordPressを補完してデザインやSEOなどを担当する
スキン : 見た目を変えるお化粧役でHTMLやJavaScript 言語などで作成
この4つの役目を覚えておきましょう
それぞれが相互に作用し素晴らしいサイトやブログになったり最悪全く表示されないということになったりもします。
wordpressのテーマ
さて、ここからが第四章のWordPressテーマをどうする?という本題になります。
ここまでチョット長く説明したのもWordPressのテーマとは?ということを本質で理解して頂きたかったからです。
WordPressのテーマには大きく分けて有料テーマと無料テーマに別れます。
有料のテーマはSEO対策もしてあって有利なように思えますし実際に抜粋などもgoogleクローラに伝えています。
が…
moshimo.blogではそのような出力がないというのは記事を守る工夫をしているからでコピー出来ませんよね?
それにも関わらずちゃんとAMPにも登録されていますしクローラも頻繁に訪れてくれます。
以前はメタ出力が大事と言われることもありましたが、今のグーグルクローラは記事内容の分析から評価しているように思えます。
このようなことから有料テーマは検索順位には影響しないと言えそうです。
でも人の好みは分かれますし自分が好むサイトやブログにしたいって方には有料ブログの選択もアリだろうと思います。
WordPressテーマ Cocoon
wordpressの管理からテーマを選択すると全部で5300程のテーマが選べるようになっているので、むしろ多すぎて選べない!ことにも…
そんな迷ってるあなたには Cocoon をおすすめします。
コクーンはわいひらさんが作成・配布しているWordPressのテーマでブログやサイトの収益化を念頭に作成されています。
SEO対策もバッチリされていて”表示の速さ”にも注力してあり遅延読み込み — 記事(テキスト)を先に読み込んで後から画像やスクリプトを読み込むという方法— もとられています。


もちろん日本語表示ですので日本語パックを使う必要もありません。
またスキン機能があるのも大きな特徴です。
多くのcocoon愛好者が作成したスキンを自由に選べるので簡単に見た目を変える事ができます。
サイドバーを右にしたり左にしたり、サイドバーを無くすことも簡単!
WordPressの機能の一つ、プラグインを使えばページの上の方で画像をスライドさせることも簡単ですしユーチューブを埋め込んだりtwitterの投稿やインスタなどの表示も簡単!
およそ出来ないことはありません。
実はカズも有料テーマを検討したこともありました。
その中で一つ良さそうなのがあったのですが残念ながら設定のバックアップ機能がありませんでした。
これ意外と盲点なのですね。
2つ目のサイトを作る時など重宝しますし、手直ししたけど元に戻したいときにも便利な機能です。
Cocoonにはこのような機能も付いていて無料で利用出来ます。
Cocoonの子テーマとは?
もう一つ忘れてはいけない機能がcocoonの子テーマです。
WordPressが機能改善やセキュリティ強化でアップデートするとこれに対応するためにテーマもアップデートすることがあります。
またテーマもより良いものを目指してアップデートすることがあります。
このようなときに自分好みのデザインや機能追加をしているとアップデートで上書きされ消滅してしまいます。
でも子テーマで自分好みのデザインや機能を追加していたらアップデートで消えてしまうということはありません。
例えばmoshimo.blogをPCでみると判りますがスクロールしているとメニューバーがあるところで上部に固定されます。
ですから下の方を見ていてもメニューバーが常に見えているので他の記事を選択しやすくなります。
子テーマがなかったら消えてしまう追加機能ですが子テーマに書き込んでいるのでアップデートの影響を受けません。
これも便利で見落としがちな機能ですね。
Cocoonの子テーマは親テーマを引き継ぎますので何も記述しなければそのまま親テーマでの設定を引き継ぎますし一部変更すればその変更した部分だけが有効になります。
WordPressでCocoonを使うには?
ということでWordPress でCocoonを使えるようにしてみましょう。
cocoonはわいひらさんのサイトからダウンロードすることが出来ます。
またこちらからCocoonの親テーマをダウンロード出来ます。
Cocoonの子テーマはこちらからダウンロード出来ます。
ダウンロードファイルは適当な場所に保存しておきます。
![]()

WordPressにCocoonをインストール
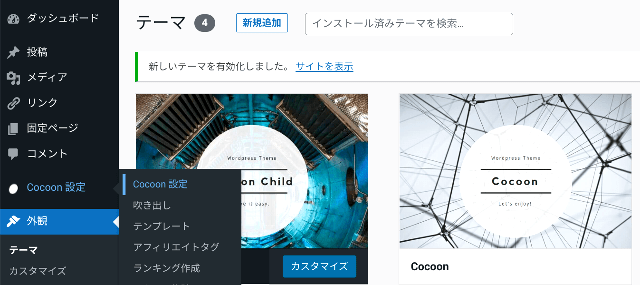
WordPressの管理メニューから外観 ⇒ テーマと進み、新規追加を選択します。


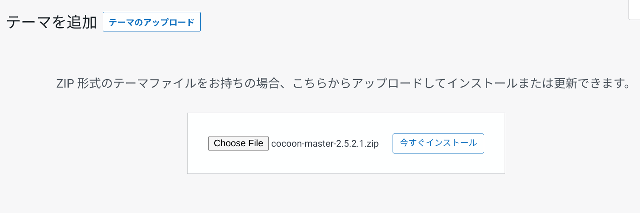
新規追加 ⇒ テーマのアップロードを選択。
Coose File からダウンロードしたCocoon-master zipファイルを選択します。


cocoon-masterファイルが表示されたら今すぐインストールをクリックします。
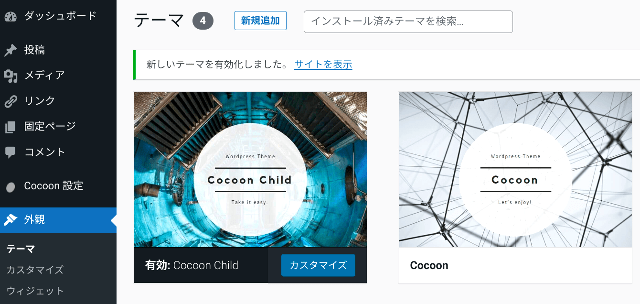
インストールが終わったら同様にcocoon-Child zipファイルをインストールします。
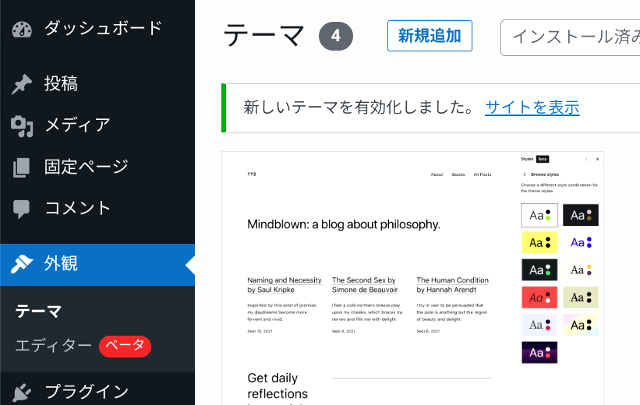
子テーマのインストールが終わったら子テーマ(cocoon Child)を有効化します。


おめでとうございます。
これでWordPressのテーマ Cocoonがインストールされました。
Cocoonのスキンを選ぶ
早速コクーンの特徴の一つ、スキンを選んでみましょう。
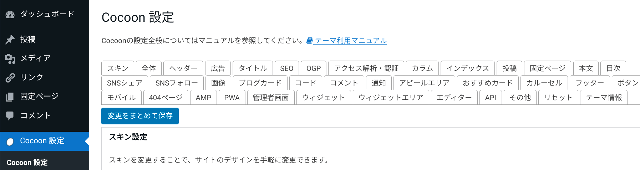
左のメニューから Cocoon 設定 ⇒ Cocoon 設定を選択します。


Cocoon 設定パネルが表示されデフォルトでスキンタブが選択されていますがスキンはまだ何も選択されてはいません。


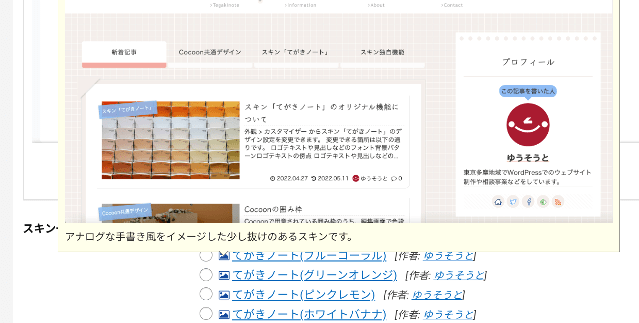
ここで画像マークにポインタを当ててみます。
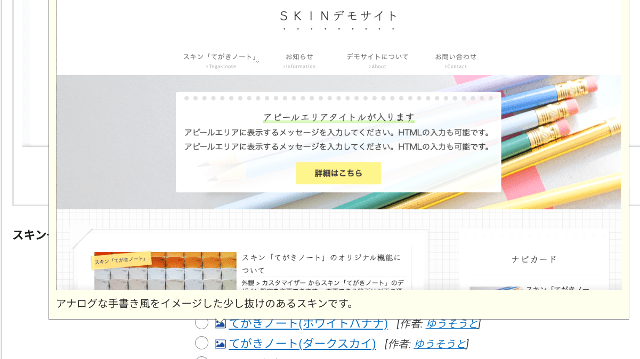
ゆうそうとさんが作成した手書きノートのイメージが表示されました。


同じゆうそうとさんの作品(スキン)ですがちょっと印象が変わってきますね。
旅のブログやインテリアのブロブなど感性を生かしたに合いそう?
随筆的なゆる〜い雑記ブログにもいいかも?


このように色々スキンが準備されているので好みのスキンの ◯ の部分をポチって選択、「変更をまとめて保存」をクリックすることでスキンが有効になります。
スキンは簡単に変更出来て即座に反映されます。
また、ココをちょっと変えたいな…という時には子テーマ — Cocoon Child — に記述することで変更出来ますし Cocoonのフォーラムが充実しているので質問するのもいいですね。
ブログ記事のurlの決め方
記事を書く前に一つだけwordpressの設定を変更しておきます。
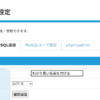
設定 ⇒ パーマリンクを開きます。
基本,日付と投稿名…
色々並んでいますがどれを選択したらいいのでしょうか?
最適解は一つ、カスタム構造です。
URLの次の空欄に /%post_id%/%category%/%postname% と入力してラジオボタンをポチって保存しましょう。
これはwordpressが記事を特定するのに日付やカテゴリー、投稿名など一致するものを表示させるのですが、記事を更新すると日付が変わります。
投稿名(記事タイトル)やカテゴリーを変更すれば 404 (記事が見つかりません)と表示されます。
投稿IDは一意のIDですので記事を削除しない限り 404 にはなりません。
記事を書いてみよう
wordpressのテーマ Cocoonを選択したら早速記事を書いてみましょう。
設定などありますが先ずは記事がないと見栄えも読んだ印象も掴めません。
Googleがサイトを認識して投稿記事が登録されるまで1週間ほどかかりますが良い記事を投稿していくと毎日クローラがやってくるようになります。
先ずは5つ記事を書きましょう。
ブログ記事の書き方 ①
Luxeritas テーマに変更しました
2024/09 にCocoon から Luxeritas にテーマ変更致しました
Cocoonは素晴らしいテーマでずっと使って来たのですが今回の変更はgoogleのアルゴリズム対応になります
数年前までは検索順位表示にPC表示で決めていましたが現在ではスマホ表示を対象にしています
このこと自体は以前から判っていることですが検索順位が良かったのでそのままにしていました
しかし…
最近多くの記事の検索順位が下がってきました
そこで重い腰を上げたという訳ですが…
残念ながらcocoonでは超えられない壁がありました
CLSに関する問題 _0.1 超とは?
パフォーマンス評価にはCLSも含まれた総合評価になります
現在パフォーマンスは安定して95以上を出していますのでよかったら「CLSに関する問題」を御覧ください
また最近知ったのですが月額利用料が安いのに堅実な運営をしているレンタルサーバー会社がありました
このサイトはスターサーバーで運用していますが初めてサイトを作ってみようかな?というお試しで利用してみるのもいいですね