【最新】FontAwesomeの設定と使い方
FontAwesomeがいつの間に使えなくなっていた…
このような経験はありませんか?
FontAwesomeはバージョンアップにより従来のfarタグの利用が出来なくなりました。
FontAwesomeが表示されない!
いつの間にかWebフォント(Font Awesome)が表示されなくなっていた…
皆さんはこんな経験はありませんかぁ〜?
もっと早く気付けば良かったのだけど数多く使っている訳でもないし、なんとなくそのままにしていた….
そのような方も多いのでは?
私も気がついてはいたけどほったらかしにしていました。
でもサイト移転で心機一転、どうして表示されないのか調べてみました。
FontAwesomeをダウンロード
「FontAwesome 表示出来ない」でクグって見るとバージョンアップしていてこれまで使えたタグは使えなくなってたんですね。


2022/1月現在ではFonrAwesomeのバージョンは5が主流のようですが、バージョン6も既にリリースされているようです。
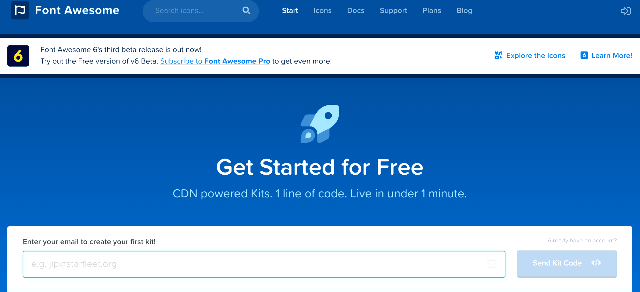
FontAwesomeの有料版もありますが、メールアドレスを入力すれば無料で利用出来るようです。


もう少しスクロールすると…
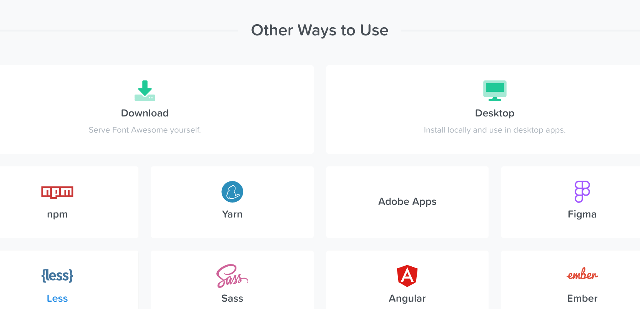
「Other Ways to Use」とあってダウンロードも出来るようです。


fontawesomeはバージョン5が主流ながらもヴァージョン6のβ版も既にリリースしているので何時現在のバージョンが使えなくなるのか判りませんね。
そのうちにダウンロード自体も出来なくなるかも?
ということで、ダウンロードしてFontAwesomeを使うことにします。
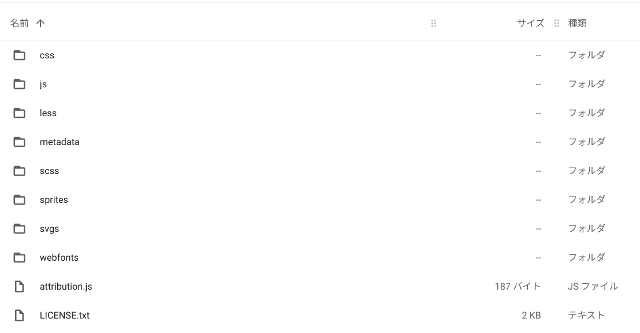
zipファイルを解凍する
ダウンロードボタンをクリックするとファイルやフォルダ名とその簡単な説明文と共にzipで圧縮されたファイルをダウンロードするボタンもあります。


クリックしてダウンロード、解凍します。
zipファイルの解凍はWindowsでは無料の解凍ソフトがあるのでそれを利用します。
Linuxではターミナルを起動しunzip fontawesome-free-5.15.4-web.zipと入力して解凍します。
(ダウンロードしたzipファイル名に変更してください)
wordpressの設定
ウエブコンテンツ作成ではWordPressを利用しますので先ず参照先を<head>〜</head>に記述します。
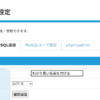
wordpressサイトの管理から 「外観」 ⇒ 「テーマエディタ」を開き「header.php」を選択します。
次の一行を加えて保存します。
<link rel="stylesheet" href="./css/all.min.css">
<meta charset="utf-8″>
……この一行を加えます……
<link rel="stylesheet" href="./css/all.min.css">
これでwordpressの設定は終わりです。
上のアイコンはFontAwesomeの「far fa-grin-beam-sweat」を使って表示させています。
cssとフォントをアップロード
次にcssとフォントをサーバーにアップロードします。
WindowsであればFFFTP、LinuxならFilezillaが使い易いようですね。
アップロードするファイルは2つです。
all.min.css
webfonts
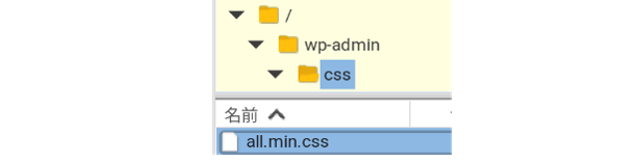
all.min.cssは「css」フォルダの中にあります。


アップロード先は?
CSSのアップロード先は参照設定で link rel………./css/all.min.cssとしましたのでCSSフォルダの中にall.min.cssをアップロードします。


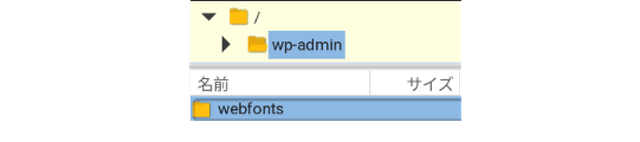
アップロード先はどこでもいいのですがパスを通しておく必要があります。またフォントファイルはcssファイルの一つ上の階層に置きます。
ということで、フォントファイルはcssフォルダと同じ階層に置きます。


FontAwesomeの表示テスト
いきなりの表示テストです。^^;
これは次のコードで表示されています。
<i class="fas fa-user-graduate"></i>
htmlで表示させるには
<i class=" ………ここがfontawesomeのコード……."></i>
と入力します。
サンプルのコードを貼り付けてうまく表示出来たら設定とアップロードが成功しています。
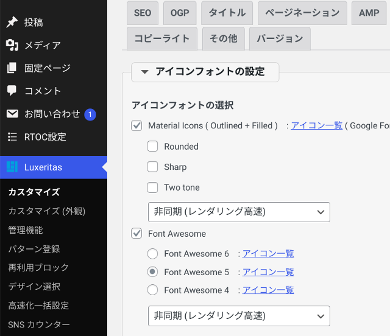
ルクセリタス(Luxeritas)では?
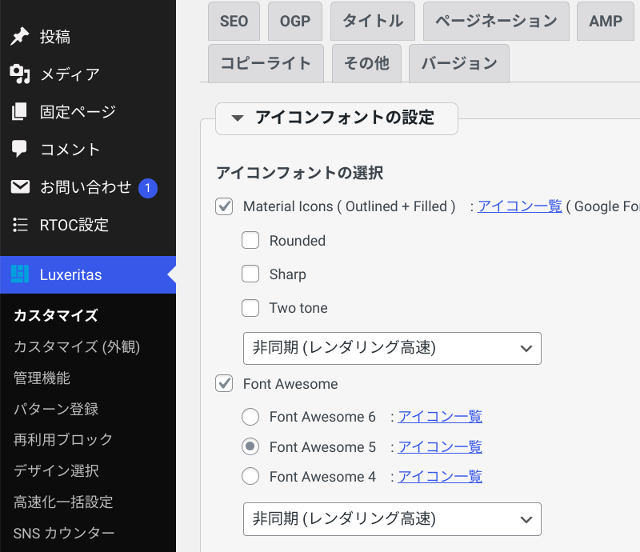
wordpressのテーマ、ルクセリタス(Luxeritas)の場合ではFontAwesome を簡単に設定できます
Luxeritas カスタマイザーを開きアイコンフォントを選択し、チエックを入れるだけの手軽さです
ここではgoogleフォントやFontAwesomeのバージョン選択もできます


luxeritas は表示が早くSEOに有利ですね
「CLSに関する問題 _0.1 超」の対策を考えているなら是非一読をおすすめします